Builco

About Builco
Builco is designed for developers looking to streamline MVP creation, allowing users to generate code and database schemas with AI. Its innovative feature simplifies the coding process, enabling you to focus on core functionalities. With Builco, turn your ideas into reality faster than ever.
Builco offers a Free plan for $0, allowing users to build 3 apps with 30 iterations, and a Plus plan for $9, which includes 10 apps and 100 iterations. Upgrading provides significant benefits by allowing greater flexibility and more robust testing options, making MVP development more efficient.
Builco features an intuitive user interface that facilitates easy navigation and code generation. The clean layout ensures a seamless experience for users, while innovative features like one-click code generation make it simple to create high-quality MVPs quickly and effectively.
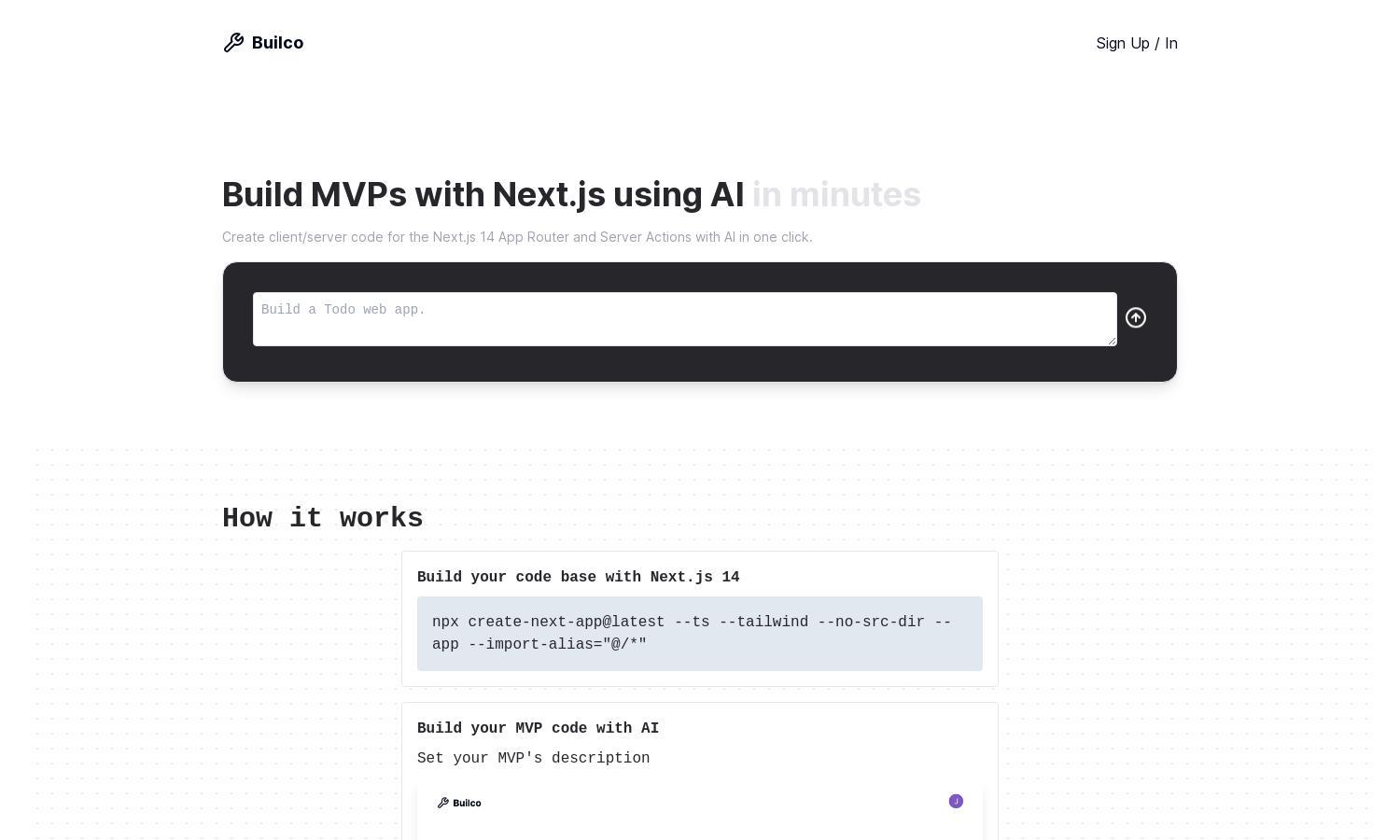
How Builco works
Users start by onboarding with Builco, where they can easily set up their MVP project using Next.js. By entering a project description, individuals utilize AI to generate client/server code in just one click. The platform quickly compiles the necessary codebase, allowing users to focus on refining their innovative ideas without tedious manual coding.
Key Features for Builco
One-Click Code Generation
Builco's one-click code generation is a standout feature that allows users to effortlessly create their MVP code using AI. This unique functionality streamlines the development process, making it quicker and easier to build applications without extensive coding knowledge, providing immense value to developers.
AI-Powered Database Schema Generation
Builco enhances user experience with AI-powered database schema generation, allowing developers to automatically create efficient database structures tailored for their MVPs. This feature saves time and reduces the complexity associated with setting up data management, ensuring a smooth development journey.
Tailwind CSS Integration
Builco incorporates Tailwind CSS, enabling users to generate stylish, responsive components effortlessly. This key feature enhances the aesthetic quality of applications while maintaining functionality, simplifying the styling process for developers seeking to create visually appealing web applications.