Chat2Code

About Chat2Code
Chat2Code is an innovative platform designed for developers looking to streamline their coding with AI. It allows users to generate, visualize, and execute React components instantly. The user-friendly interface and interactive features make coding efficient and enjoyable, reducing development time and enhancing productivity.
Chat2Code offers a flexible pricing model, including free access to basic features. Users can upgrade to premium tiers for enhanced capabilities and priority support. Discover the benefits of becoming a premium user and unlock advanced features that will elevate your coding experience with Chat2Code.
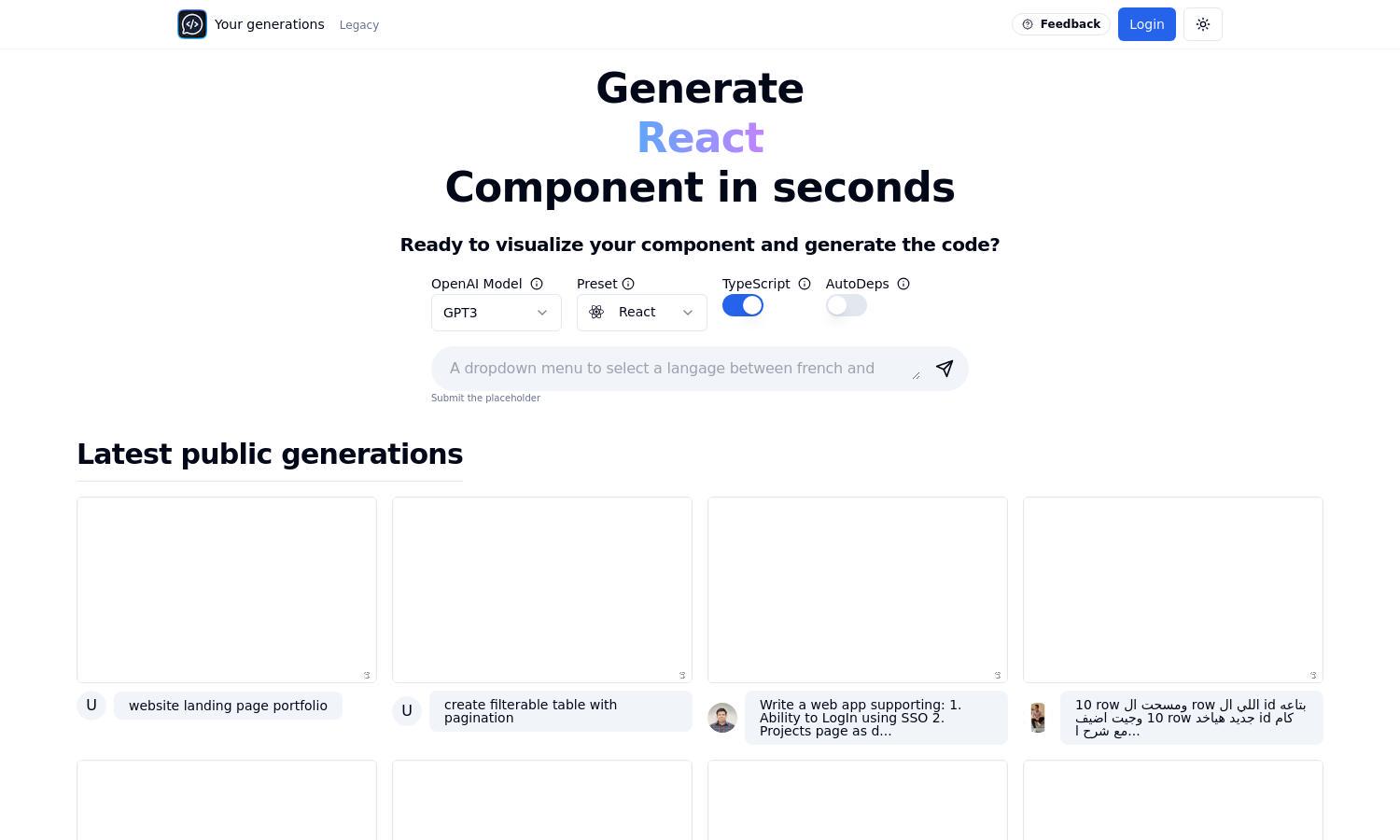
The user interface of Chat2Code is designed for simplicity and accessibility. Its intuitive layout guides users seamlessly through features like component generation and library imports, ensuring a smooth coding experience. Unique, interactive design elements contribute to the platform's user-friendly approach, making coding effortless.
How Chat2Code works
Users start by visiting Chat2Code and signing up for an account. After onboarding, they can explore the platform's features to generate, execute, and update React components using AI. By simply inputting their requests, users can visualize their components, access libraries, and share creations, making development a breeze.
Key Features for Chat2Code
Real-time Component Generation
Chat2Code’s real-time component generation feature allows users to create functional React components instantly. Users simply describe what they need, and the platform generates the relevant code, streamlining the development process and boosting productivity significantly.
Interactive Component Rendering
With Chat2Code’s interactive component rendering, users can visualize their creations immediately. This key feature not only aids in understanding component behavior but also enhances the coding experience by allowing modifications and instant feedback, setting Chat2Code apart from traditional coding platforms.
Library Import Capabilities
Chat2Code simplifies the coding process by offering library import capabilities. Users can easily request integrations with libraries like Zustand, enabling quick setup of complex features without hassle. This unique offering not only saves time but enriches the overall development experience.








