diffusers.js WebGPU demo

About diffusers.js WebGPU demo
The diffusers.js WebGPU demo showcases advanced image generation using the latest WebAssembly technology. Targeted at developers and AI enthusiasts, the platform allows for unique prompts and adjustments to create stunning visuals. Users benefit from seamless integration with Chrome, making it easy to explore generative art.
Pricing for the diffusers.js WebGPU demo is free to access. Users can interact with the platform and leverage its capabilities without any fees. Upgrading may enable users to explore more advanced features, but the basic experience is rich and offers significant value from the start.
The diffusers.js WebGPU demo features a clean and intuitive user interface, ensuring a seamless browsing experience. Users can easily navigate through options and settings, enjoying user-friendly features that enhance usability and engagement within the platform while exploring generative image capabilities.
How diffusers.js WebGPU demo works
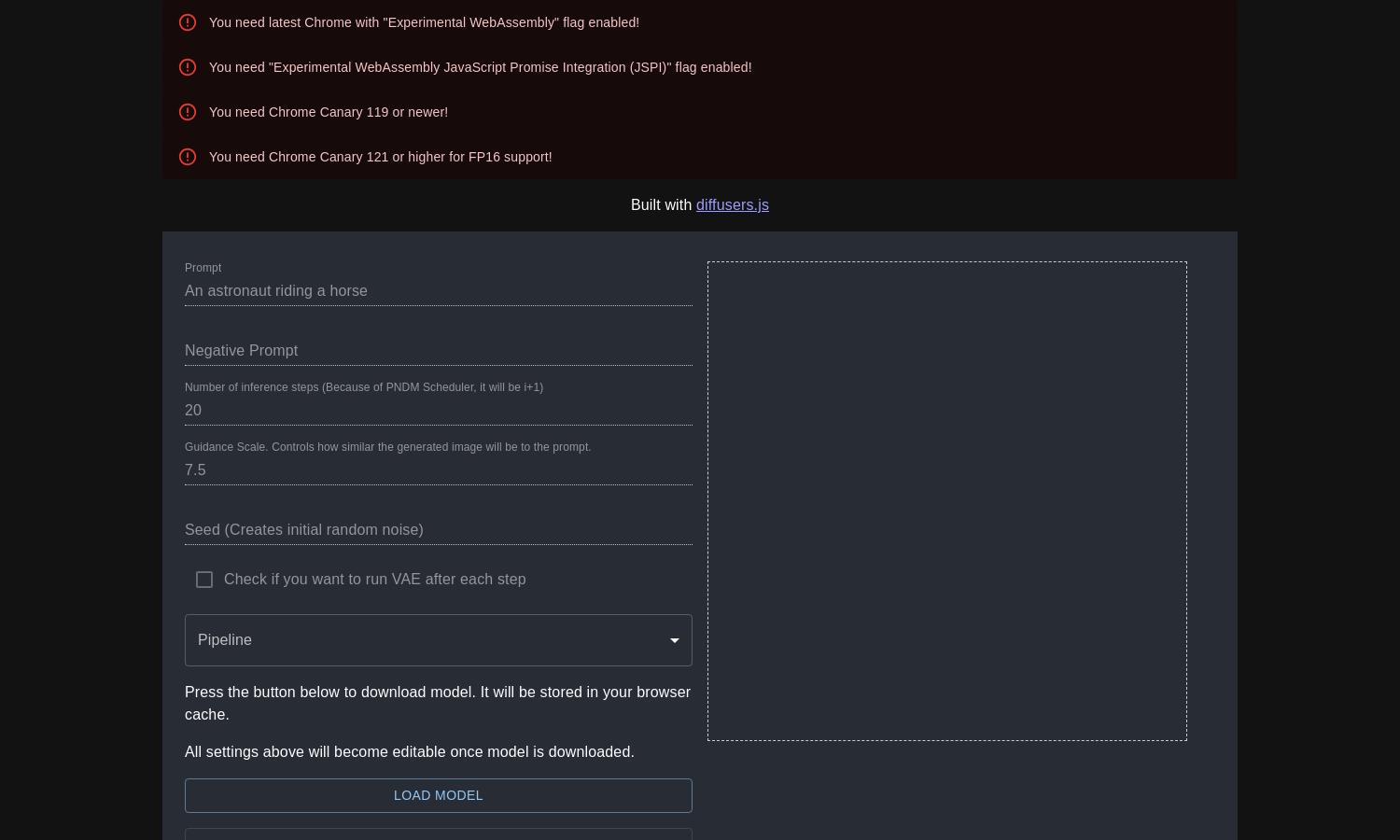
Users start by accessing the diffusers.js WebGPU demo via a compatible Chrome version. After onboarding, they can load models directly from their browser, allowing real-time image generation. Users adjust parameters like seed, guidance scale, and inference steps to customize outputs, taking full advantage of the platform's capabilities.
Key Features for diffusers.js WebGPU demo
Advanced Image Generation
The advanced image generation feature of the diffusers.js WebGPU demo allows users to create highly customizable visual outputs through adjusted prompts and parameters. This cutting-edge functionality stands out, enabling developers and artists to explore innovative artistic expressions right in the browser.
User-Friendly Interface
The user-friendly interface of the diffusers.js WebGPU demo enhances user experience by providing straightforward navigation and clear settings adjustments. Users can easily manipulate options to optimize their artistic creative processes, making it accessible even for those new to generative art technologies.
Optimized Model Loading
Optimized model loading is a key feature of the diffusers.js WebGPU demo, allowing users to load and store models directly in their browser cache. This capability facilitates quick access and efficient image generation, minimizing wait times and enhancing the overall user experience with seamless functionality.
You may also like: